Make the Vision Real: Scope Your Next Project with User Story Mapping
This blog is reader-supported. When you purchase something through an affiliate link on this site, I may earn some coffee money. Thanks! Learn more.
This is a guest post by Frances Place.
After years working on project teams, there’s no doubt in my mind that a shared understanding and clear vision for the scope of a project, at the outset, is crucial.
I’ve worked on many projects with teams dutifully following lists of fixed requirements, only to discover we’re going off in different directions because we’ve misunderstood the vision, or we’ve missed a detail because the requirements aren’t exact enough.
Finding a technique that explains scope in the context of the vision is hard.
Traditional project specifications do the job of detailing the scope, but they don’t show how it all fits together. These requirements lists focus on what will be done and when, but not what it means for the user.
To fully understand the context of the project, and the user’s point of view, the project team and stakeholders need additional briefing time, which often eats into precious delivery time.
And the specifications are fixed. There is no flexibility to change as the project progresses.
But what if there was a more dynamic way to capture changing requirements in the context of the vision, that would brief and engage the whole team in the process?
User story mapping: a simple way to scope projects
So he created user story mapping: a visual way to outline, sort, and prioritise what you need to do.
The user story map shows the whole scope of the project in one place and is created through a collaborative process involving the development team, the product owner, and any other interested stakeholders.
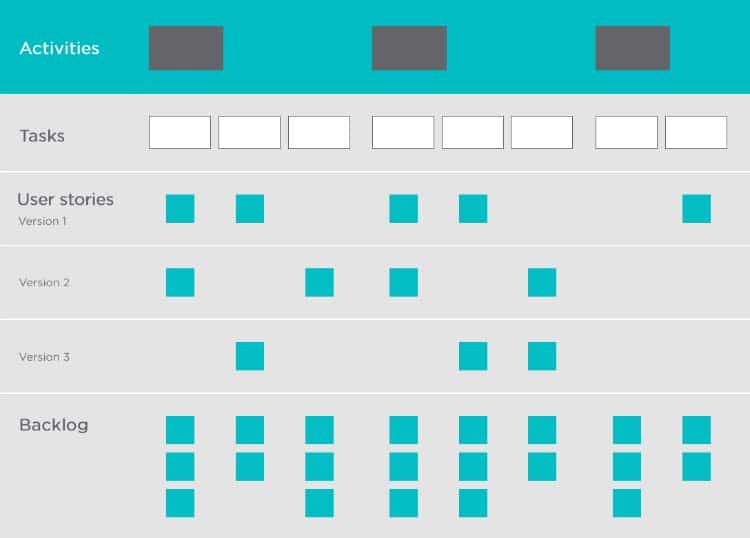
This diagram shows the structure of a finished map. Patton’s book, User Story Mapping, gives detailed advice on how to use the technique for better project scoping, but in brief:
- Begin by detailing the tasks a user is aiming to achieve with the product, then group these into activities (high level goals) to form the backbone of the map.
- Have everyone in the team work together to add user stories as sticky notes underneath each task. These add the detail of what needs to be delivered.
- Involve the whole team in prioritising the user stories into versions which become the basis for the project plan.
The benefits of user story mapping
I have been using this technique for over a year, and I now can’t start a project without it – it is an invaluable tool for us for four reasons:
1. Seeing the product visually mapped out is powerful
As the features are told through a story on the wall in front of you, you can spot gaps and errors in your thinking before you begin to build the product.
For example, here you can spot whether you have captured stories for updating the user’s profile but forgotten to add a requirement to create the profile in the first place. Errors like this are easy to spot when you tell the user’s story.
Read next: 5 ways to use visual project management
2. Prioritisation becomes meaningful
There’s something very different about the physical act of moving a sticky note above or below a release line from the virtual act of changing the priority level of a feature in a spreadsheet or online tool. It feels more real.
While the Product Owner owns the prioritisation, the whole team sees the decision-making. Anyone can challenge the choices made, allowing the whole team to push each other to build the least possible at each stage, getting the product into the user’s hands quicker.

3. It allows you to adapt as you learn
The map is intended to be a living artifact that can be posted on your office wall, reminding everyone of the bigger picture of the product.
It can be used to continually review the backlog, adapting it as you learn more about your users.
4. It is a tool for shared understanding
Perhaps the biggest and most hidden benefit is engagement. Having the whole team, including the product owner, together for a user story mapping session is by far the most efficient way of getting everyone to understand the product and each other. They are all part of shaping it and becoming a stronger team in the process.
And, because everyone has contributed ideas to the map, they get a sense of ownership and are more invested in the project than they would be after a more traditional briefing.
So, give it a try for your next project. You might find you’ll get feedback like I did from a client I introduced to user story mapping.
He’d been working on a project for over 18 months and had a clear vision in his head that he needed the whole team to capture and understand. When he saw the map, he said:
For the first time, I can see the shape of the whole product in front of me.
For him, his vision was finally becoming real.
About the author: Frances Place is an account manager at digital agency White October based in Oxford, UK. She has a close working relationship with clients, particularly in the early phases of their projects where the focus is on product strategy and helping them define the detail and priorities of the work. With a particular interest in lean start-up methodology, Frances runs consultancy work with clients which includes user story mapping and customer discovery work, helping them to define and test their core value propositions before creating a plan for the development of their product. White October creates digital products by putting people first – discovering what customers really want, working unusually closely with clients and supporting our teams to succeed.